目前国内只剩 Coding 还可以托管在香港了,据说 Coding 曾经私自在个人用户页面插入广告,所以也不建议了,另外考虑到 HTTPS 支持,这种方案局限性也太大了。目前我的方案是国外 GitHub Pages + VPS. 详情见 博客写作工作流
使用Github托管博客已有好几年的时间了,Hexo + Github + Markdown + DNSPod 的组合方案工作地非常好,这四套组合拳打下来使得博客站点的维护成本大大降低,在 Geek 之间也是流传甚广。
最开始在 Github 上建站用的是 Octopress,插件在当时虽然比较丰富,但是每次生成静态页面的速度实在是不敢恭维,Ruby么… 偶然在西电开源社区邮件列表上看到有人推荐 Hexo,当时并没太在意,但是过后几天特意 Google 了下 Hexo,发现其最大的特性就是 blazing fast! 果断在自己的 Arch 上配好了 Hexo,比起当初配 Octopress还是要省心不少的。
前两三个月一直忙着项目和论文,也没怎么打理博客,前些天看了下 Hexo的进展,真是异常活跃咩~ issues 里边间或还能瞅到 GitCafe 的身影。随手就 Google 了下『hexo gitcafe』,看到好些从 Github迁移到 GitCafe 的,Github 的 CDN 固然给力,但在天朝特殊的网络环境下还是有力不从心的时候,正在这『生死存亡』的关键时刻,GitCafe 横空出世了,2012年10月更是推出了备受好评的 Pages服务——没有 Pages 服务哪来现在的这个博客 :-) 2013年4月 GitCafe 再次发力推出了自定义域名绑定功能。至此,作为独立博客建站的两大条件——Pages+域名绑定 GitCafe 均已具备。万事俱备,只欠东风~ 这东风当然非 Hexo 莫属。
Hexo下多Repository部署实战——使用Github和GitCafe
同时在 Github 和 GitCafe 部署 Hexo 的主要优势如下:
- 负载均衡,速度大增——由于两大 Pages 服务均可自定义域名,国内用户可选择走 GitCafe,国外用户则走 GitHub
- 自定义路由——配合 DNSPod 的『线路类型』可完美支持1中方案
- 国内用户访问走 GitCafe, dig 了下发现国内的话他们托管在香港的 Softlayer, 确实挺快!单个Repo的300MB空间对于技术博客是完全够用的
- 多机备份——两大 Pages 服务同时挂掉的可能微乎其微
- 你懂的… 不方便说太细
Hexo 的多仓库部署详情见 Deployment | Hexo
所以现在如果你需要同时部署blog到Github和Gitcafe的话,只需要在「hexo init」目录的_config.yml文件deploy处写上:
deploy:
type: git
repo:
github: git@github.com:billryan/blog.git,gh-pages
gitcafe: git@gitcafe.com:billryan/blog.git,gitcafe-pages
Hexo init根目录下source目录下的CNAME文件中我写入了blog.yuanbin.me,也就是说CNAME应该在子目录source下,而不是在 hexo init 根目录下,初次使用 Hexo 部署时可能会混淆。GitHub 不支持多域名绑定,只能写入一个,如需多个其实是可以在域名解析处自己设定的(显式 URL 等)。Gitcafe 则可以绑定多个域名(参考 GitCafe 的 Pages 帮助),其实一般用一个就足够了,多了反而混乱。
DNSPod 多线路解析
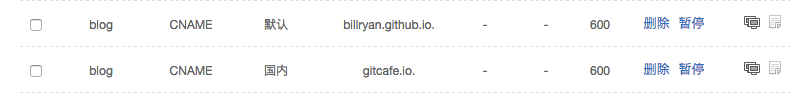
首先请确保 Github/GitCafe 处的 CNAME 和域名绑定已经添加好,随后到 DNSPod 处添加如下 blog 主机记录:

考虑到 GitHub 相对更稳定,所以默认使用 GitHub 提供的 CNAME 方式,国内用户使用 GitCafe 提供的 CNAME 记录,过上几分钟至几小时应该就好了,可以用dig在挂 VPN 前后进行测试。
享受秒开的快乐吧,Roll it! :)