作为知识型工作者,时常会遇到的一个问题是如何将自己所做的工作精心汇总并便利地展示给广大读者。从阅读、传播和互动的角度来看,制作一个专业的网站可能是较为理想的方案,但实际操作起来可能会因为各种各样的技术问题而让人望而却步。GitBook 的出现算是解决了用户的绝大部分痛点。与 GitHub Pages 仅作为静态页面展示平台不同,GitBook 在文本编辑、多人协作、互动和电子书最终输出形式等方面的支持非常完善,基本上涵盖了现代出版物的整个生命周期,接下来的篇幅将详述这几个环节并介绍一些自己的实践经验。GitBook 的官方文档见 GitBook Toolchain Documentation

客户端或 Web

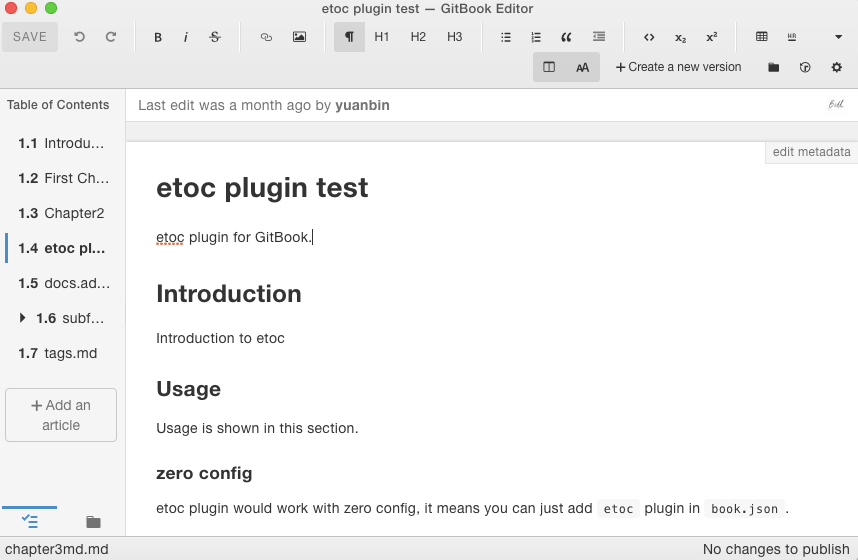
相比于 GitHub Pages 高门槛的写作方式,GitBook 在这方面则显得亲民的多(和 Word Office 之类的软件易用程度相当),由于是基于 Node.js 的应用,其不仅提供跨平台的图形化写作软件,同时也提供了 Web 版在线编辑,两者在功能上无异。虽然 GitBook 同时支持 Markdown 和 AsciiDoc, 但可以明显感受到其对 Markdown 格式的偏爱,不熟悉 Markdown 的朋友们也不用担心,GitBook 的工具栏中提供了各种常用格式的快捷方式。Markdown 相比 LaTeX 来说要简单地多,需要记的格式最多也只有十来种,基本上是那种一看就会用的极简格式,详细的格式支持和使用见 Markdown

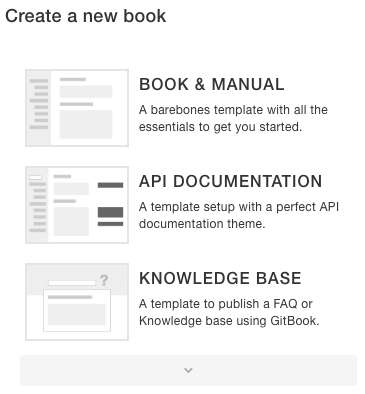
在 GitBook 网站新建电子书时可从默认的三种模板 (书籍或手册/API 文档/知识库 FAQ) 选择一个,官方虽然只提供了三种模板,但由于 GitBook 的可定制性极强,已经有不少第三方的模板可选了。除新建外你也可以从已有的 docs/odt/html/GitHub 等地方导入,从第三方导入的格式往往和 GitBook 家的稍微有那么点不一样,可能需要微调。
绑定 GitHub repo
除了使用客户端和 Web 编辑文本这种简易模式外,你也可以挑战一下 Hard 模式如通过绑定 GitHub repo 推送更新,需要注意的是绑定到 GitHub repo 后当前电子书不可再从客户端或者 Web 上更新,这大概是 git 的锅了吧 :( 使用 GitHub 绑定的电子书在添加新文件时容易忘记更新目录文件 SUMMARY.md,在此特意提醒下。
多人协作
使用客户端或者 Web 时可通过在 GitBook 网站的 Settings 中添加 Collaborators, 对于绑定 GitHub repo 的来说协作方式和普通项目无异,插件 edit-link 可以在每个页面生成指向 GitHub repo 相应文件的链接,十分方便!
评论互动
GitBook 如今已对托管在其网站中的所有电子书提供按段落评论功能,除了原生的评论系统,你还可以使用 disqus 提供较为通用的第三方评论服务。
多格式输出
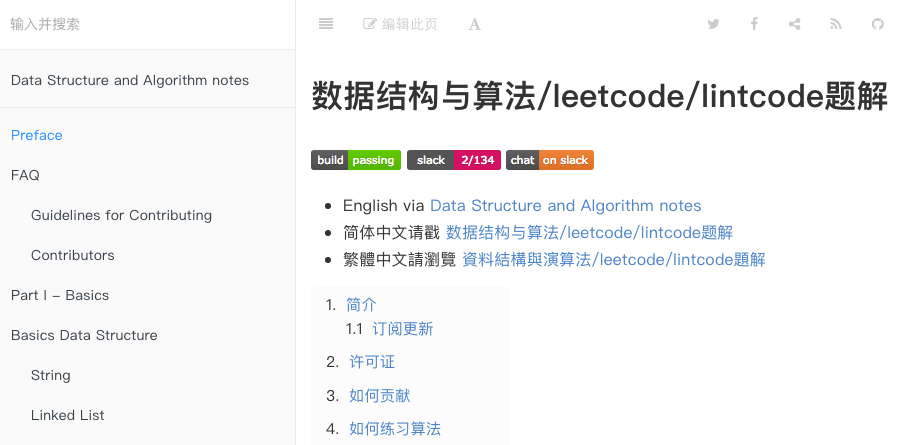
托管在 GitBook 上的电子书,除了最为常见的网页输出外,其默认还提供了 ePub, MOBI 和 PDF 输出,这些格式基本上覆盖了常见的各种阅读设备,读者能自行选择其最为喜爱的格式进行阅读。
自定义域名
与天朝的一些服务不一样,国外服务器的域名绑定比较简单,这个和 GitHub Pages 中的 CNAME 功能一致,但是 GitBook 更为称赞的一点则是其借助 Let’s Encrypt 实现了对自定义域名同样免费的 HTTPS 功能。
功能增强
除了 GitBook 官方支持的功能之外,读者还可以通过第三方插件对其功能进行定制和增强,如在页面中启用 LaTeX 展示漂亮的公式,为每篇文章增加 tag 和根据标题层次自动生成目录等。这些增强阅读体验的定制化操作将在 GitBook 系列文章的第二篇中展开,第三篇将介绍一些自己给 GitBook 编写插件的经验,敬请期待。瞄~ :)